In
Creating Your First Table you had an opportunity to design a table that would be appropriate for displaying EU population data.
In this post, we'll look at how adding interactivity to a table can help the reader engage with it in an active way, and to a limited extent "interrogate" the data, or ask questions of it.
For example, here is an example of some data collated into a table from the
UN World Population prospects database.
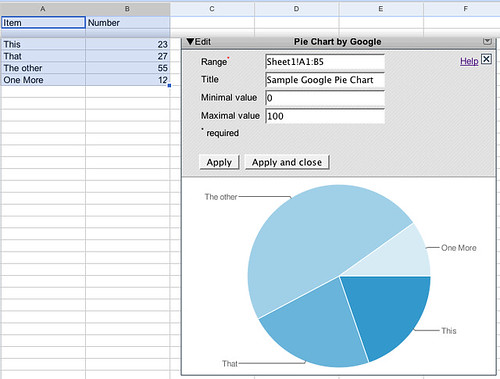
The data is actually contained in a Google spreadsheet and then republished via a
Google table gadget. That is, the data is being pulled "live" into this web page from a Google spreadsheet.
The table can be filtered so that it will display only those rows containing data items that correspond to the filter terms selected for each column.
The population data table is too simplistic to demonstrate the true usefulness of the column filters. Can you think of an example table where it might be useful to be able to filter the data? What sorts of characteristics would the data in each column have to have for this feature to be truly useful?Sometimes you may not want to filter out data, just highlight a particular row or column. This form of interactivity is supported by an increasing number of tools, many of which will let you highlight by selection particular rows or columns (or both), and then optionally print them out with the selected rows/columns highlighted.
For example, the Yahoo interface library (YUI) data table control is capable of turning many HTML (web page) data tables into interactive tables capable of row or cell highlighting.
Under what conditions might it be useful to be able to highlight data contained within a table? In some tables that could potentially contain several columns and many rows, the table designer is faced with the often difficult choice of choosing how to order the contents of a table; for example, what should go in the first row, what should go in the second row, what should go in the last row.
An interactive table, or an interactive table designer, allows the designer of the table to change the ordering of the table contents 'on-the-fly'.
To see an example of what I mean, have a look at this
sortable table containing data regarding school sizes and budgets on the Isle of Wight. The contents of the table can be sorted by row according the value of the data elements contained in a particular column. To sort the table by a particular column, click on the column header (that is, the cell at the top of the column that contains the column's name).
Using the interactive sorting feature, see if you can order the table in reverse alphabetical order. Then see if you can identify the school with the largest budget and the school with the second largest population. How many schools do not have an X in the Option 2 column? Without the interactivity, how easy would it have been for you to find out this information from the table?By what criteria might you choose to order the rows of data contained within table?What are the advantages and disadvantages of using an interactive table to present tabular data?In the next post, we will look at how tabular data an be brought alive using a variety of visualisation techniques.
In the meantime, why not get yourself a Google account if you don't already have one, and have a go at creating your own data table gadget?
If you need some data to put in your table, why not reuse some community submitted from
Swivel? You can either download data sets from Swivel to your desktop, and then upload them to a Google spreadsheet from your desktop, or you can simply view a complete table on the Swivel site, highlight all the data cells, copy them, click in a single Google spreadsheet cell, and paste - the data should then be copied into the appropriate number of cells in the google spreadsheet.
Alternatively, you can copy and paste data from the
Many Eyes data visualisation datasets website.
If you do reuse third party data, please ensure that: a) you have permission to do so; and b) you record where the data came from.
Never try to pass other people's data off as your own,
always acknowledge the source, and
always keep a record of where the data came from in your copy of the document that contains the data.