One common way of structuring data is in the form of a hierarchy, or 'family tree'. Typical examples are organisational charts, library classification schemes, or the "phylogenetic tree of life", the Linnaean classification scheme that categorises the evolution of different forms of life.

Hierarchical trees are also widely as the basis of mindmapping tools, where 'child' ideas are developed off a central core topic. If you have never used a mindmapping tool, they can provide a very good way of helping you 'unpack' or explore an idea. Freemind is an excellent hierarchical mindmapping tool that runs as a desktop application on all major operating systems. If you prefer to use online tools, Mindmeister is worth looking at, as are bubbl.us and mindomo.
One of the problems with displaying hierarchies is that they can get very large - and hard to display - very quickly.
There are several ways around this problem. For example, the Tree of Life website, displays a single level within a single branch of the tree on each web page; you can browse the tree here: Tree of Life.
Another approach is to use an interactive visualisation that 'collapses' each branch of the tree, hiding the sub-branches until you want to see them. In this sense, hierarchical organisations can also be thought of as containing 'sets of boxes within boxes'!
You may already be familiar with this sort of approach from your computer - many file browsers offer a hierarchical visualisation of file organisation through 'neseted folders'.
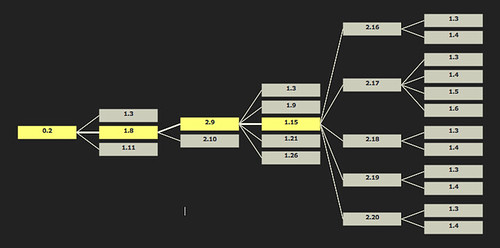
Another good example of this sort of visualisation is provided by the "JIT visualisation toolkit": large, random "space tree" example.
Clicking on a node toggles it from a 'collapsed' to an 'exploded' state. The path that has been taken through the tree is also highlighted. Although the 'child' branches of only one node can be displayed within each level, the approach does allow the user to explore the tree in a very 'space efficient' manner.
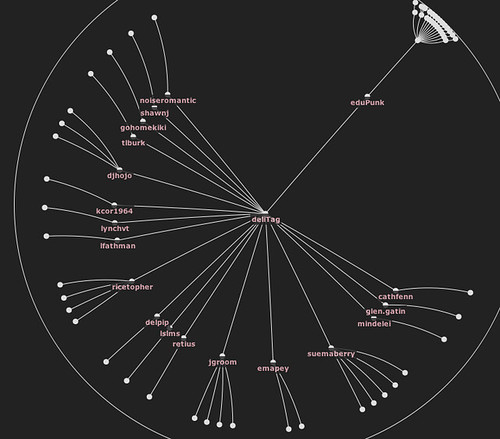
However, some times, it is useful to be able to see the 'full' hierarchy all in one go. One of the most efficient ways of doing this is to use a 'radial tree view', that plots the centre of the tree at the centre of a circle, with the child branches radiating out from it:

Again, the JIT toolkit provides an interactive example of this approach: JIT radial tree example.
A "hyperbolic tree" viewer takes the idea of a radial tree view and runs with, providing a dynamic way of recentering the view with the node of the tree you are interested in at the centre of the diagram.

In this example, 'edupunk' is the actual root of the tree, and 'delitag' is one of its two child nodes, that is currently the focus of attention.
The hyperbolic tree visualisation is explained in this video clip from 1995, around about the time the technique was developed: Hyperbolic Tree Browser -- 1995.
If you like to get a 'feel' for how the hyperbolic tree visualisation works, you can find an example here: JIT hyperbolic tree example.


No comments:
Post a Comment